What is a Website? Understanding the Basics

New to the digital world? This article defines a website, explores its structure, and highlights its importance in today’s online landscape.
#1. परिचय
डिजिटल युग में, वेबसाइट्स व्यक्तियों, व्यवसायों और संगठनों के लिए ऑनलाइन उपस्थिति की नींव होती हैं। एक वेबसाइट मुख्य रूप से जुड़े हुए web pages का संग्रह होती है, जिसे server पर host किया जाता है और internet के माध्यम से access किया जा सकता है। हर वेबसाइट का एक unique domain name होता है, जो इसे World Wide Web पर पहचान देता है।
वेबसाइट्स का विकास बेहद शानदार रहा है। यह साधारण static pages से बदलकर आज के जटिल और dynamic platforms में परिवर्तित हो गई हैं, जो कई उद्देश्यों को पूरा करते हैं। इस बदलाव के पीछे तकनीकी प्रगति, उपयोगकर्ताओं की अपेक्षाएं और वैश्वीकृत दुनिया में interaction और जानकारी की बढ़ती ज़रूरत मुख्य कारण हैं।
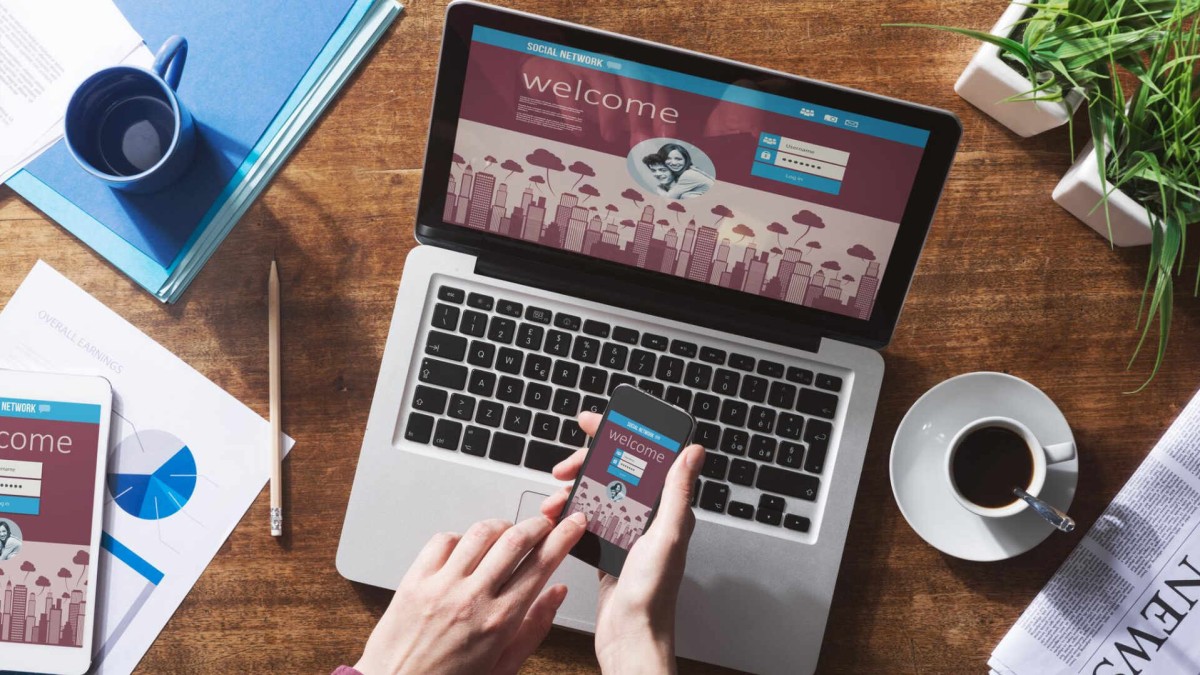
वेबसाइट्स की महत्ता को नज़रअंदाज़ नहीं किया जा सकता। ये सिर्फ digital brochures नहीं हैं, बल्कि communication, marketing और engagement के लिए एक शक्तिशाली माध्यम हैं। चाहे वह एक personal blog हो, e-commerce platform हो, या corporate site, हर वेबसाइट अपने मालिक की ऑनलाइन पहचान बनाने में अहम भूमिका निभाती है। आज, जब अधिकतर लोग जानकारी, मनोरंजन और खरीदारी के लिए internet का रुख करते हैं, तो अच्छी तरह से डिज़ाइन और functional वेबसाइट्स की मांग तेजी से बढ़ रही है।
डिजिटल दुनिया में अपनी पहचान बनाने के लिए वेबसाइट्स की बारीकियों को समझना बेहद ज़रूरी है।
मुख्य बातें (Key Takeaways):
- वेबसाइट्स ऑनलाइन platforms हैं जिनमें web pages और अन्य digital content होता है।
- एक वेबसाइट के मुख्य components होते हैं: domain name, web hosting, और web pages।
- वेबसाइट्स के कई प्रकार हो सकते हैं, जैसे e-commerce, informational, और social networking sites।
- वेबसाइट्स web servers, browsers, और internet protocols के माध्यम से काम करती हैं।
- व्यक्तियों, व्यवसायों और संगठनों के लिए ऑनलाइन उपस्थिति बनाने और व्यापक दर्शकों तक पहुंचने में वेबसाइट्स महत्वपूर्ण हैं।
#2. वेबसाइट के घटक (Components of a Website):
Frontend Components:
वेबसाइट का layout और design web pages पर आधारित होता है। इन्हें बेहतर बनाने के लिए CSS (Cascading Style Sheets) का उपयोग किया जाता है, जो visual presentation पर अधिक नियंत्रण देता है। इसके अलावा, वेबसाइट्स में उपयोगकर्ताओं को आकर्षित करने के लिए multimedia elements जैसे audio files, animations, और interactive features (जैसे forms या quizzes) जोड़े जाते हैं।
Dynamic Functionality:
इसके अतिरिक्त, वेबसाइट्स में JavaScript जैसी scripting languages का उपयोग किया जाता है, जो dynamic functionality जोड़ती हैं। इससे real-time updates या user interactions जैसी सुविधाएं मिलती हैं, जिनके लिए पेज को refresh करने की ज़रूरत नहीं होती। इन सभी घटकों का संयोजन उपयोगकर्ताओं के लिए एक engaging और interactive अनुभव तैयार करता है।
Backend Infrastructure:
वेबसाइट का एक और महत्वपूर्ण हिस्सा इसका backend infrastructure है। इसमें शामिल होते हैं:
- वह server, जहां वेबसाइट host होती है।
- वह database, जिसमें content और user data store किया जाता है।
- वे programming languages, जिनसे वेबसाइट की functionality बनाई जाती है।
Backend technologies जैसे PHP, Python, Ruby on Rails और Node.js लोकप्रिय हैं। Frontend (जो users देखते हैं) और Backend (server-side processes) के बीच seamless interaction, वेबसाइट को smooth और efficient तरीके से चलाने के लिए जरूरी है।
#3. Types of Websites

वेबसाइट्स को उनके उद्देश्य और कार्यक्षमता के आधार पर विभिन्न प्रकारों में बांटा जा सकता है। इनमें से एक सबसे सामान्य प्रकार है informational websites, जिनका उद्देश्य उपयोगकर्ताओं को उपयोगी content और resources प्रदान करना होता है। ये वेबसाइट्स personal blogs से लेकर corporate websites तक हो सकती हैं, जो products और services के बारे में विस्तृत जानकारी प्रदान करती हैं।
Informational websites में content की गुणवत्ता और user engagement को प्राथमिकता दी जाती है। इनमें अक्सर articles, tutorials, या guides शामिल होते हैं। एक और महत्वपूर्ण श्रेणी है e-commerce websites, जो विशेष रूप से online products और services खरीदने और बेचने के लिए बनाई जाती हैं। ऐसी वेबसाइट्स में आमतौर पर shopping carts, payment gateways, और inventory management systems जैसे फीचर्स होते हैं।
इस श्रेणी में Amazon और eBay जैसे बड़े प्लेटफ़ॉर्म शामिल हैं, साथ ही छोटे niche stores भी, जो specific markets को ध्यान में रखते हुए सेवाएं प्रदान करते हैं। E-commerce websites की design और functionality इस बात में महत्वपूर्ण भूमिका निभाती हैं कि वे एक seamless shopping experience दें और conversions को बढ़ावा दें।
इसके अलावा, social media platforms भी वेबसाइट्स का एक प्रमुख प्रकार हैं, जो उपयोगकर्ताओं के बीच interaction को बढ़ावा देते हैं। Facebook, Twitter और Instagram जैसी वेबसाइट्स individuals को friends के साथ connect होने, content share करने और discussions में engage होने का अवसर प्रदान करती हैं। ये प्लेटफ़ॉर्म मुख्य रूप से user-generated content और community engagement पर निर्भर करते हैं।
इसके अतिरिक्त, portfolio websites का उपयोग किसी व्यक्ति के कार्य या उपलब्धियों को प्रदर्शित करने के लिए किया जाता है। इन्हें आमतौर पर artists, photographers, और freelancers द्वारा potential clients को आकर्षित करने के लिए उपयोग किया जाता है।
#4. How Websites Work
| Aspect | Description |
|---|---|
| Domain Name | The unique name that identifies a website on the internet. |
| Hosting | The service that stores the website's files and makes them accessible on the internet. |
| HTML | The standard markup language for creating web pages. |
| CSS | The style sheet language used for describing the presentation of a document written in HTML. |
| JavaScript | A programming language that enables interactive web pages and is essential for web development. |
| HTTP | The protocol used for transmitting data on the World Wide Web. |
| HTTPS | A secure version of HTTP that encrypts the data transmitted between the website and the user. |
| Web Browser | The software used to access and view websites on the internet. |
वेबसाइट्स कैसे काम करती हैं, इसे समझने के लिए उन तकनीकी प्रक्रियाओं को जानना ज़रूरी है जो उनकी कार्यक्षमता को संभव बनाती हैं। जब कोई user अपने web browser में URL टाइप करता है या किसी link पर क्लिक करता है, तो एक request उस server को भेजी जाती है, जहां वेबसाइट host की गई होती है।
यह request server द्वारा process की जाती है, जो requested page से संबंधित आवश्यक files (जैसे HTML documents, images, scripts) को retrieve करता है। इसके बाद, server यह data user के browser को उस format में भेजता है जिसे browser interpret कर सके।
जब browser को server से data प्राप्त होता है, तो वह webpage को display करने के लिए render करना शुरू करता है। यह प्रक्रिया HTML code को parse करने से शुरू होती है, जो content को सही structure में व्यवस्थित करता है। साथ ही, CSS styles को apply किया जाता है ताकि webpage visually appealing लगे।
इस stage पर JavaScript भी execute हो सकता है, जो webpage में interactivity या dynamic content updates जोड़ने का काम करता है। यह पूरा process कुछ ही seconds में होता है, जिससे users को तुरंत जानकारी प्राप्त हो जाती है।
इसके अलावा, वेबसाइट्स अक्सर databases का उपयोग करती हैं ताकि content को efficiently store और manage किया जा सके। उदाहरण के लिए, एक e-commerce वेबसाइट में एक database होता है, जिसमें product information, customer details, और order history जैसे डेटा स्टोर होते हैं।
जब users वेबसाइट के साथ interact करते हैं—जैसे cart में items जोड़ना या कोई purchase complete करना—तो वेबसाइट database के साथ communicate करती है, ताकि relevant जानकारी retrieve या update की जा सके। Frontend interface और backend database के बीच यह interaction एक organized और functional वेबसाइट बनाए रखने के लिए बहुत महत्वपूर्ण है।
#5. Importance of Websites
वेबसाइट्स का महत्त्व केवल ऑनलाइन उपस्थिति तक सीमित नहीं है; आज के डिजिटल युग में ये communication और engagement के महत्वपूर्ण टूल्स हैं। व्यवसायों के लिए, एक अच्छी तरह से डिज़ाइन की गई वेबसाइट का होना credibility और trust स्थापित करने के लिए बहुत ज़रूरी है। एक पेशेवर दिखने वाली साइट ग्राहकों की धारणाओं और purchasing decisions पर काफी प्रभाव डाल सकती है।
असल में, अध्ययन में यह पाया गया है कि उपयोगकर्ता अक्सर एक कंपनी की credibility का मूल्यांकन केवल उसकी वेबसाइट के डिज़ाइन के आधार पर करते हैं। वेबसाइट्स एक शक्तिशाली marketing प्लेटफ़ॉर्म भी होती हैं, जो वैश्विक दर्शकों तक पहुँचने में मदद करती हैं। Search Engine Optimization (SEO) के माध्यम से, व्यवसाय अपने वेबसाइट की visibility को Google जैसे search engines पर बढ़ा सकते हैं, जिससे organic traffic उनके साइट पर आता है।
इसके अलावा, वेबसाइट्स विभिन्न digital marketing strategies जैसे content marketing, email campaigns, और social media outreach को भी integrate कर सकती हैं, जिससे वे उपयोगकर्ताओं के साथ प्रभावी ढंग से जुड़ सकती हैं। यह बहुआयामी दृष्टिकोण व्यवसायों को brand awareness बनाने और समय के साथ customer loyalty बढ़ाने का अवसर देता है।
साथ ही, वेबसाइट्स मूल्यवान analytics भी प्रदान करती हैं, जो व्यवसायों को निर्णय लेने में मदद कर सकती हैं। Google Analytics जैसे टूल्स वेबसाइट के मालिकों को user behavior ट्रैक करने, traffic sources पर नज़र रखने, और engagement levels का आकलन करने की सुविधा देते हैं। यह डेटा marketing strategies को बेहतर बनाने और user experience को सुधारने में मददगार हो सकता है।
जब व्यवसाय यह समझते हैं कि visitors अपनी साइट के साथ कैसे interact करते हैं, तो वे informed adjustments कर सकते हैं जो performance को बढ़ाते हैं और conversions को drive करते हैं।
#6. Creating a Website

वेबसाइट बनाने में कई चरण होते हैं, जिनमें सावधानीपूर्वक योजना और निष्पादन की आवश्यकता होती है। पहला कदम होता है वेबसाइट के उद्देश्य को परिभाषित करना और लक्ष्य दर्शकों की पहचान करना। यह मौलिक समझ डिजाइन तत्वों, content creation और functionality के बारे में निर्णय लेने में मदद करती है।
उदाहरण के लिए, एक e-commerce site की ज़रूरतें एक personal blog या portfolio site से अलग होती हैं। जब उद्देश्य स्पष्ट हो जाए, तो अगला कदम होता है एक domain name का चयन करना, जो वेबसाइट के ब्रांड या कंटेंट को दर्शाता हो। एक अच्छा domain name याद रखने में आसान, सही से लिखा जाने वाला और साइट के विषय से संबंधित होना चाहिए।
Domain name सुरक्षित करने के बाद, एक भरोसेमंद web hosting service का चयन करना बहुत ज़रूरी है, ताकि साइट हमेशा उपयोगकर्ताओं के लिए उपलब्ध रहे। वेबसाइट के असल विकास के लिए विभिन्न तरीकों को अपनाया जा सकता है, जो तकनीकी कौशल और बजट पर निर्भर करते हैं। जो लोग coding जानते हैं, उनके लिए HTML, CSS, और JavaScript का उपयोग करके साइट को scratch से बनाना आदर्श हो सकता है।
वैकल्पिक रूप से, बहुत से लोग content management systems (CMS) जैसे WordPress या Wix का उपयोग करते हैं, जो बिना ज्यादा coding ज्ञान के वेबसाइट बनाने के लिए user-friendly interfaces प्रदान करते हैं। ये प्लेटफ़ॉर्म टेम्पलेट्स और प्लगइन्स उपलब्ध कराते हैं, जो डिजाइन और functionality को सरल बनाते हैं और साथ ही कस्टमाइजेशन की सुविधा भी देते हैं।
#7. Maintaining a Website
वेबसाइट की देखभाल एक निरंतर प्रक्रिया है, जो समय के साथ उसकी प्रदर्शन और सुरक्षा को सुनिश्चित करती है। नियमित अपडेट्स बहुत महत्वपूर्ण होते हैं ताकि software components को अद्यतित रखा जा सके; इसमें plugins, themes, और development में उपयोग किए गए किसी भी underlying code को अपडेट करना शामिल है। पुराना software सुरक्षा जोखिम पैदा कर सकता है और इससे सुरक्षा की कमजोरियाँ हो सकती हैं, जिनका फायदा malicious actors उठा सकते हैं।
Content updates भी उतने ही महत्वपूर्ण हैं, क्योंकि वे user engagement और search engine rankings में प्रासंगिकता बनाए रखने के लिए जरूरी होते हैं। ताजा content न केवल returning visitors को आकर्षित करता है, बल्कि यह search engines को यह भी संकेत देता है कि साइट सक्रिय है और उसे search results में उच्च स्थान पर इंडेक्स किया जाना चाहिए। इसमें नए blog posts जोड़ना, e-commerce साइट्स पर product listings को अपडेट करना या मौजूदा पेजेस को नई जानकारी से ताज़ा करना शामिल हो सकता है।
Website performance monitoring भी एक महत्वपूर्ण पहलू है। Analytics tools के माध्यम से जैसे page load times, bounce rates, और user behavior patterns का विश्लेषण करके, वेबसाइट के मालिक सुधार के लिए क्षेत्रों की पहचान कर सकते हैं। नियमित रूप से साइट की functionality का परीक्षण करना—सुनिश्चित करना कि सभी links सही तरीके से काम कर रहे हैं और forms intended तरीके से submit हो रहे हैं—भी एक seamless user experience प्रदान करने के लिए जरूरी है।
#8. Future of Websites
वेबसाइट्स का भविष्य तकनीकी प्रगति और बदलती उपयोगकर्ता अपेक्षाओं से प्रेरित रोमांचक विकास की ओर अग्रसर है। एक महत्वपूर्ण रुझान है mobile optimization पर बढ़ता हुआ जोर, क्योंकि अधिक उपयोगकर्ता वेबसाइट्स को smartphones और tablets के माध्यम से एक्सेस करते हैं। Responsive design techniques का विकास जारी रहेगा ताकि वेबसाइट्स विभिन्न devices पर optimal viewing experience प्रदान कर सकें।
Artificial intelligence (AI) भी वेबसाइट्स के कार्य करने के तरीके में एक transformative भूमिका निभाने के लिए तैयार है। Chatbots जो real-time customer support प्रदान करते हैं से लेकर personalized content recommendations जो user behavior पर आधारित होती हैं, AI technologies user engagement को महत्वपूर्ण रूप से बढ़ाएंगी। Machine learning algorithms वेबसाइट्स को समय के साथ व्यक्तिगत प्राथमिकताओं के अनुसार dynamically adapt करने में सक्षम बनाएंगे।
इसके अलावा, web development frameworks में सुधार से वेबसाइट्स की loading times और interactivity में सुधार होगा। Progressive Web Apps (PWAs) जैसी तकनीकें, जो web pages और mobile applications की सबसे अच्छी विशेषताओं को जोड़ती हैं, तेजी से लोकप्रिय हो रही हैं। ये ऑफलाइन क्षमताओं के साथ ऐप जैसा अनुभव प्रदान करती हैं, जो सीधे browsers के माध्यम से उपलब्ध होती हैं।
आगे बढ़ते हुए, यह स्पष्ट है कि वेबसाइट्स तकनीकी नवाचारों और उपयोगकर्ता की जरूरतों के अनुरूप विकसित होती रहेंगी। Virtual Reality (VR) और Augmented Reality (AR) के माध्यम से immersive experiences का एकीकरण यह बदल सकता है कि उपयोगकर्ता ऑनलाइन content के साथ कैसे interact करते हैं। जैसे-जैसे ये तकनीकें अधिक सुलभ होती जाएंगी, हम इन्हें विभिन्न प्रकार की वेबसाइट्स में बढ़ती हुई देखने की उम्मीद कर सकते हैं—जैसे e-commerce platforms जो virtual try-ons प्रदान करते हैं, या educational sites जो interactive learning experiences देते हैं।
निष्कर्ष में, वेबसाइट्स के बहुआयामी स्वभाव को समझना—from their components to their future potential—व्यक्तियों और व्यवसायों को एक बढ़ते डिजिटल दुनिया में प्रभावी रूप से नेविगेट करने के लिए आवश्यक ज्ञान प्रदान करता है।
#9. अक्सर पूछे जाने वाले प्रश्न (FAQs)
What is a website?
एक वेबसाइट web pages और संबंधित कंटेंट का एक संग्रह होती है, जिसे एक सामान्य domain name से पहचाना जाता है और कम से कम एक web server पर प्रकाशित किया जाता है।
What are the components of a website?
एक वेबसाइट में आमतौर पर web pages, multimedia content, और एक navigation structure शामिल होता है। इसमें interactive features भी हो सकती हैं, जैसे forms और user input।
How does a website work?
वेबसाइट्स को इंटरनेट के माध्यम से एक web browser का उपयोग करके एक्सेस किया जाता है। जब कोई user वेबसाइट का domain name browser के address bar में डालता है, तो browser वेबसाइट के server को एक request भेजता है, और फिर server requested web page को user के browser में display करने के लिए भेज देता है।
What are the different types of websites?
वेबसाइट्स को विभिन्न प्रकारों में वर्गीकृत किया जा सकता है, जिनमें informational websites, e-commerce websites, blog websites, social networking websites, और कई अन्य प्रकार शामिल हैं।
What is the purpose of a website?
एक वेबसाइट का उद्देश्य उसके प्रकार और मालिक के लक्ष्यों के आधार पर बदल सकता है। सामान्य उद्देश्य में जानकारी प्रदान करना, उत्पादों या सेवाओं को बेचना, कंटेंट साझा करना, और एक audience के साथ जुड़ना शामिल है।
 Niraj Kumar
Niraj Kumar